Tugas 7 - Mobile Application with Xamarin
Mobile App With Xamarin
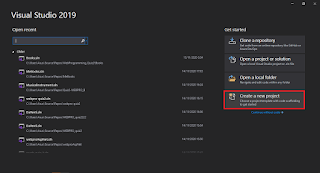
1. Siapkan project yang ingin dibuat. Pilih "Mobile App (Xamarin.Forms)"
2. Beri nama pada project yang ingin dibuat, kemudian klik create dan akan muncul modal seperti berikut. Pilih "blank" dan klik create.
3. Edit kode pada file MainPage.xaml dan MainPage.xaml.cs seperti berikut ini.
File MainPage.xaml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Latihan_Xamarin.MainPage"> <StackLayout> <Button Text="Click Me" Clicked="Handle_Clicked" /> <Frame BackgroundColor="#2196F3" Padding="24" CornerRadius="0"> <Label Text="Pemrograman Berbasis Kerangka Kerja" HorizontalTextAlignment="Center" TextColor="White" FontSize="36"/> </Frame> <Label Text="Start developing now" FontSize="Title" Padding="30,10,30,10"/> <Label Text="Make changes to your XAML file and save to see your UI update in the running app with XAML Hot Reload. Give it a try!" FontSize="16" Padding="30,0,30,0"/> <Label FontSize="16" Padding="30,24,30,0"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Learn more at "/> <Span Text="https://aka.ms/xamarin-quickstart " FontAttributes="Bold"/> <Span Text="Ryukazu Andara S - 05111840000129 - PBKK C" FontAttributes="Bold"/> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> </StackLayout> </ContentPage> |
File MainPage.xaml.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace Latihan_Xamarin
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
int count = 0;
void Handle_Clicked(object sender, System.EventArgs e)
{
count++;
((Button)sender).Text = $"You clicked {count} times.";
}
}
}
|
4. Klik "Android Emulator" untuk mulai menjalankan aplikasi yang telah dibuat diikuti dengan klik Start pada emulator yang telah tersedia.
5. Klik pada tombol yang dihighlight kotak merah dan program akan mulai berjalan.
6. Berikut tampilan akhir dari aplikasi yang telah dibuat.
Referensi : Link









Komentar
Posting Komentar